Thursday, March 9, 2017
Mobile Apps using HTML interface with jQueryMobile
Mobile Apps using HTML interface with jQueryMobile

| This is the main tutorial for developing a mobile web app using the HTML interface with jQueryMobile. The series contains tutorial on how to use HTML and jQueryMobile to construct the app’s interface, PHP+MySQL to run the back-end, AJAX, using phoneGap/Cordova to generate Android APK, and lastly to upload to Google Play Store. These are the link of completed tutorials related to Mobile Web Apps Development
|
jQueryMobile is a JavaScript + CSS framework born from jQuery. The best place to learn jQueryMobile is by accessing the official website at http://demos.jquerymobile.com/
As the name framework, there suppose to have library of codes ready to use. In the jQueryMobile case, you need to download both the jQuery framework, and the jQueryMobile framework in order for this tutorial to proceed as we intent.
- Download the jquery framework here.
- Download the jquerymobile framework here.
STEP 1: Preparing the project folder with the jquery & jquerymobile library.
We’d like to recommend the following folder and sub-folders for your HTML app project. Prepare them first.
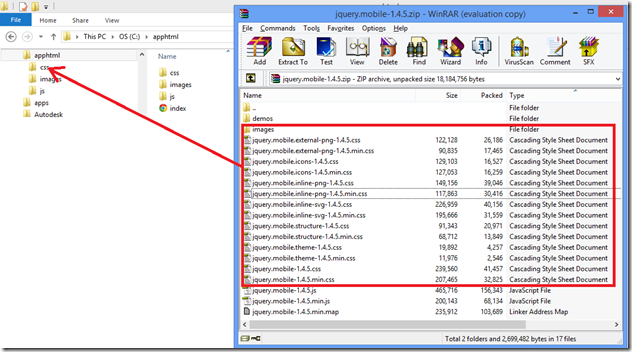
Open the jquerymobile zip files you just downloaded previously. Copy all the Cascading Style Sheet (*.css)files and the images to the css folder you created. You can do this by selecting the images folder and the css, clicking and dragging them to your css folder. *The images folder in the jquerymobile zip file contains the icons for your css interface.

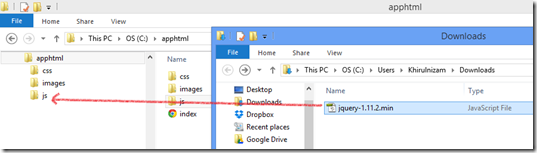
Then copy the javascript files (*.js) to your js folder.
Now open the jquery file (*.js) your downloaded early in the tutorial.
Then you got your js folder ready for jquerymobile implementation.
STEP 2: Developing the HTML interface
The mobile interface is mainly in the index.html. Use any of your HTML editor to ammend the index.html content. This is some example of the content. The first part is the jquery and jquerymobile API inclusion in the header. The template below also provide heading, content and footer divisions.
The sample code:
<!DOCTYPE html>
<html>
<head><title>Page title is here</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include the jquerymobile and jquery API files here -->
<link href="css/jquery.mobile-1.4.5.min.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.11.2.min.js"></script><script src="js/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!-- main page -->
<div data-role="page" id="home">
<!-- header -->
<div data-role="header" data-position="fixed">
<h1>Header content is here</h1>
</div>
<!-- content -->
<div role="main" class="ui-content">
<p>Main content is here</p>
</div><!-- end content -->
<!-- footer -->
<div data-role="footer" data-position="fixed">
<h2>Footer text is here</h2>
</div><!-- end footer -->
</div><!-- end of home -->
</body>
</html>
Note the viewport in one of the meta. By setting the viewport attributes to content="width=device-width, initial-scale=1", the width will be set to the pixel width of the device screen.
<meta name="viewport" content="width=device-width, initial-scale=1">
Output sample: preview in the browser.
STEP 3: Multi-page template structure
A single HTML document can contain multiple "pages" that are loaded together by stacking multiple divs with a data-role of "page". Each "page" block needs a unique id that will be used to link internally between "pages" (href="#foo"). When a link is clicked, the framework will look for an internal "page" with the id and transition it into view.
Here is an example of a three"page" site built with three jQuery Mobile divs navigated by linking to an id placed on each page wrapper. Note that the ids on the page wrappers are only needed to support the internal page linking, and are optional if each page is a separate HTML document.
- page 1 is the main page with id=”home”
- page 2 is the about page with id=”about”
- page 3 is the directory page with id=”directory”
For this exercise to work, there’s an image named logo.jpg need to be prepared in the folder images. Your company logo or any low resolution image will do.
The complete source-code of the index.html file.
<!DOCTYPE html>
<html>
<head><title>Kerul.net Company Directory</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/jquery.mobile-1.4.5.min.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.11.2.min.js"></script><script src="js/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!-- ************************** main page -->
<div data-role="page" id="home">
<!-- header -->
<div data-role="header" data-position="fixed">
<h1>kerul.net</h1>
</div>
<!-- content -->
<div role="main" class="ui-content">
<p>This app provide info about the company.</p>
<!-- provide a logo.jpg image in the folder images -->
<img src="images/logo.jpg" width="200" height="200">
</br>
</div><!-- end content -->
<!-- footer -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#home" >Home</a></li>
<li><a href="#directory" >Dir</a></li>
<li><a href="#about" >About</a></li>
</ul>
</div><!-- end navbar -->
</div><!-- end footer -->
</div><!-- end of home –>
<!-- ************************** about apps -->
<div data-role="page" id="about">
<!-- header -->
<div data-role="header" data-position="fixed">
<h1>kerul.net</h1>
</div>
<!-- content -->
<div role="main" class="ui-content">
<p>Developer - kerul.net</p>
<p>
This is the a sample app developed using HTML for Kerul.net. The blog has been discussing programming since 2005. The company started publishing Android apps in the year 2010, and its apps among others are Malay Proverb Dictionary (Peribahasa) and m-Mathurat. Currently, it is working on the Windows Phone version of the apps. There are also Hijra of the Prophet Muhammad app in the Windows Phone store.
PHP, C#, and Java are also the programming languages that the blog is familiar with.
</p>
<a href="http://kerul.net" class="ui-btn ui-icon-action ui-btn-icon-right ui-btn-corner-all" target="_blank"> go to kerul.net</a>
</br>
</div><!-- end content -->
<!-- footer -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#home" >Home</a></li>
<li><a href="#directory" >Dir</a></li>
<li><a href="#about" >About</a></li>
</ul>
</div><!-- end navbar -->
</div><!-- end footer -->
</div><!-- end of home –>
<!-- ************************** direktori page -->
<div data-role="page" id="directory">
<!-- header -->
<div data-role="header" data-position="fixed"Available link for download